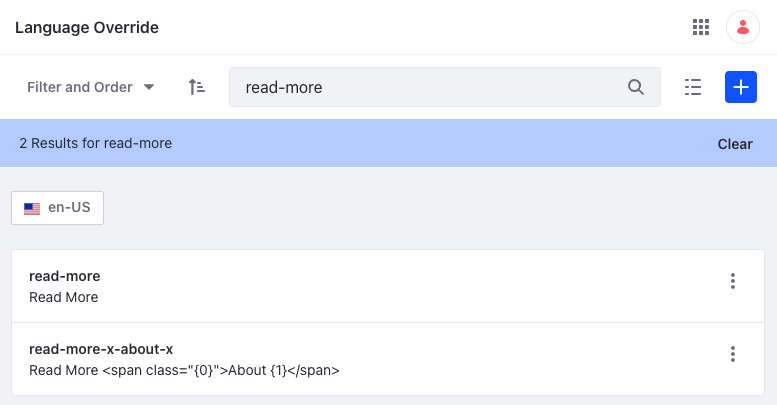
Tekst poddawany tłumaczeniu dodaje się jako wpis w panelu „Language Override”. Przed dodaniem nowego wpisu należy się upewnić, czy taki już nie istnieje wpisując jego klucz w wyszukiwarce.

Jeżeli taki klucz nie istnieje, dodanie go jest możliwe po wciśnięciu przycisku „+” po prawej stronie od wyszukiwarki.
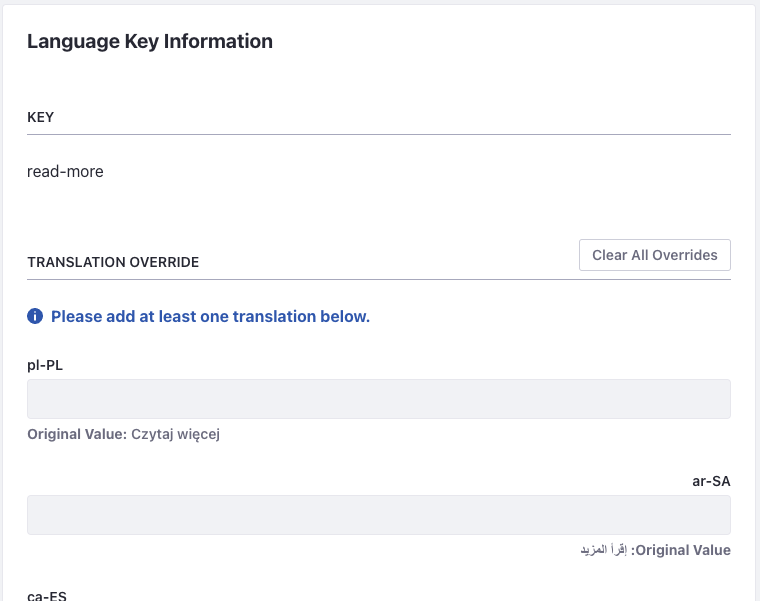
W przykładowym przypadku klucz istnieje i trzeba się upewnić, że przetłumaczony tekst jest właściwy.

Po stronie fragmentu, do wstawiania tłumaczeń służy obiekt languageUtil dostępny z poziomu szablonu HTML fragmentu.
Jako pierwszy parametr podaje się również standardowo dostępy na tym poziomie obiekt locale oraz klucz, który został wpisany w panelu „Language Override”.
${languageUtil(locale, 'read-more')}Przykład użycia we fragmencie będącym elementem listy aktualności, w atrybucie title oraz w treści linku „Czytaj więcej”:
<article class="newsItem">
<header class="newsItem__header">
<h2
class="newsItem__heading"
data-lfr-editable-id="title"
data-lfr-editable-type="text">Title</h2>
</header>
<div
class="newsItem__contents"
data-lfr-editable-id="contents"
data-lfr-editable-type="rich-text"></div>
<footer class="newsItem__footer">
<a
class="newsItem__button newsItem__button--readMore"
href="#"
title="${languageUtil(locale, 'read-more')}">
${languageUtil(locale, 'read-more')}
</a>
</footer>
</article>